ARTWORK FORMATTING & USEFUL WEBSITES
- Useful Websites & what they help with.
- What types of files (formatting) artwork needs to be supplied in.
- How to tell if your image can be used with your signage.
Useful Websites & what they help with.






What types of files (formatting) artwork needs to be supplied in:
When artwork is supplied to you by a graphic designer, you will be given files that unless you have the program that it was created on will not open on your computer.
- Files such as PNG, JPEGs and PDFs are the usual files that can be opened without needing any programs.
- Files such as Vector, Ai and EPS mainly require a program to access the contents.


Ai

EPS

Vector
How to tell if your image can be used with your signage:
OPTION 1:
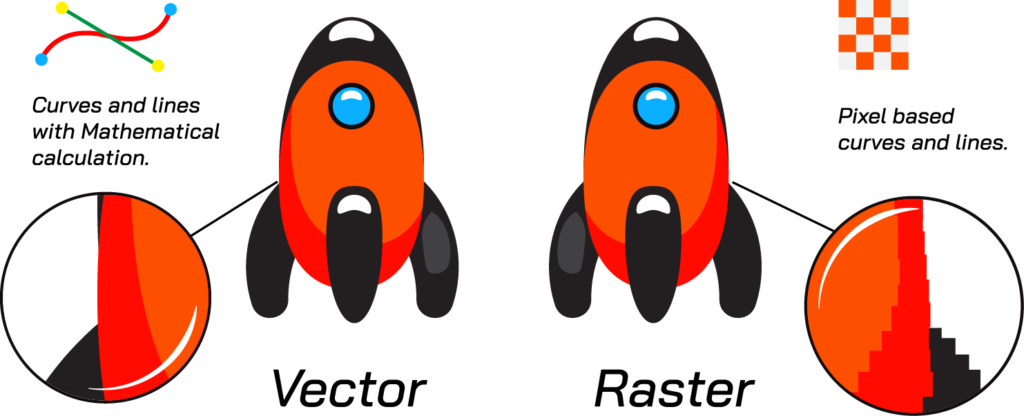
Vector (Preferred)
Vectors use a different approach to image rendering. They’re made of paths and curves dictated by mathematical formulas. These paths and curves are produced exclusively through software designed for vectors, like Adobe Illustrator or Sketch.
Due to their algorithmic makeup, vectors are infinitely scalable, and remain smooth and crisp even when sized up to massive dimensions. Even when scaled to substantial proportions, the image below remains clean and exact.
Raster
Raster, or bitmap, images consist of tiny squares—pixels—that contain bits of color. When pixels are combined, they build images. The more pixels in an image, the higher the image quality.
When you zoom in on an image, the pixels become more apparent while the details of the image become blurry. When you are fully zoomed in, you’ll see the grid of pixels
For more information reference this Shutterstock Site below.

OPTION 2:
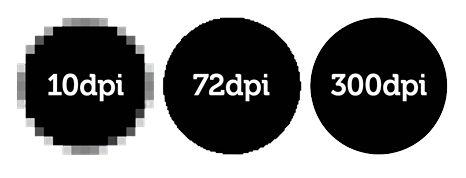
- It is preferred that images supplied are at 150DPI.
- Open File Explorer
- Select the folder in which the image is located in.
- Right click on the image.
- Select Properties
- Select the details tab at the top of the bar
- Scroll down he find the image dimensions and the DPI resolutions